01: Making of the Ponzo Illusion
Since last month I've mostly been occupied with finishing my js13k game. However, in the meanwhile I attended the Dutch Game Garden's Network Lunch with Fake Illusions, which allowed me to get some extra feedback for this game!
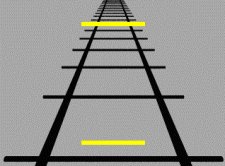
I've decided I'm going to add some new illusions. Luckily, I made my pipeline for adding new illusions very fast! Allow me to demonstrate using the Ponzo illusion, where objects of the same size look like they have different sizes because of the perspective.

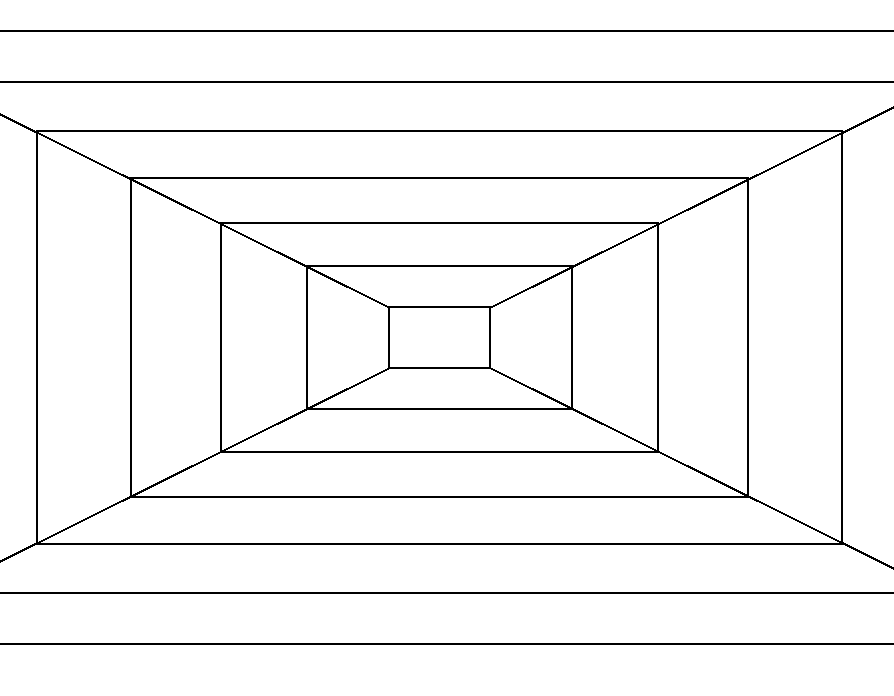
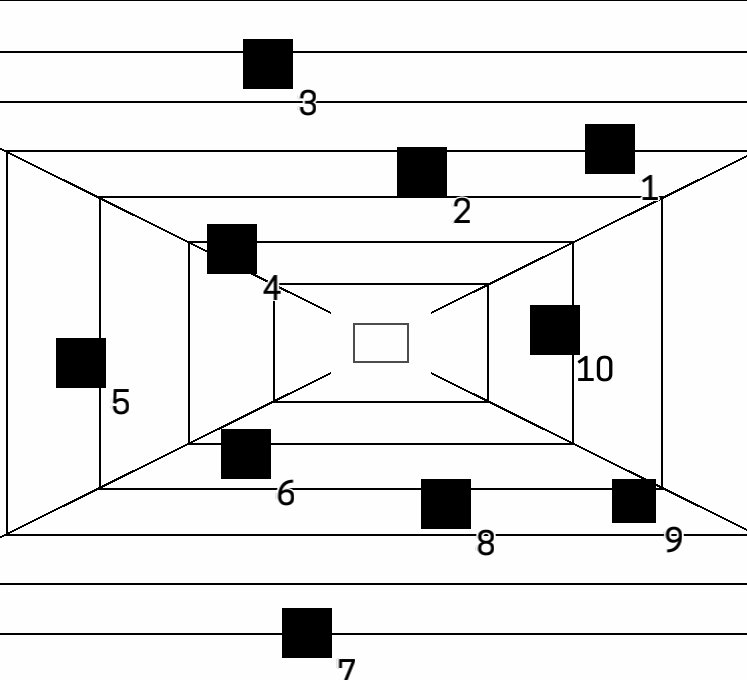
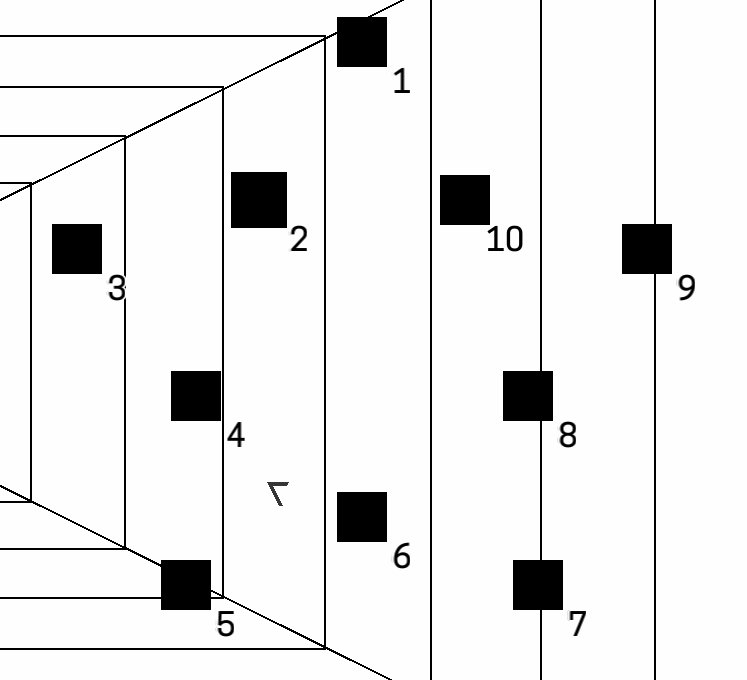
First, make something that creates the illusion of perspective. I'm not working in a 3D game engine, and even then the image will ultimately appear on a flat screen, so all depth is fake. However, just placing a few boxes that grow according to a simple mathematical formula does the trick here:

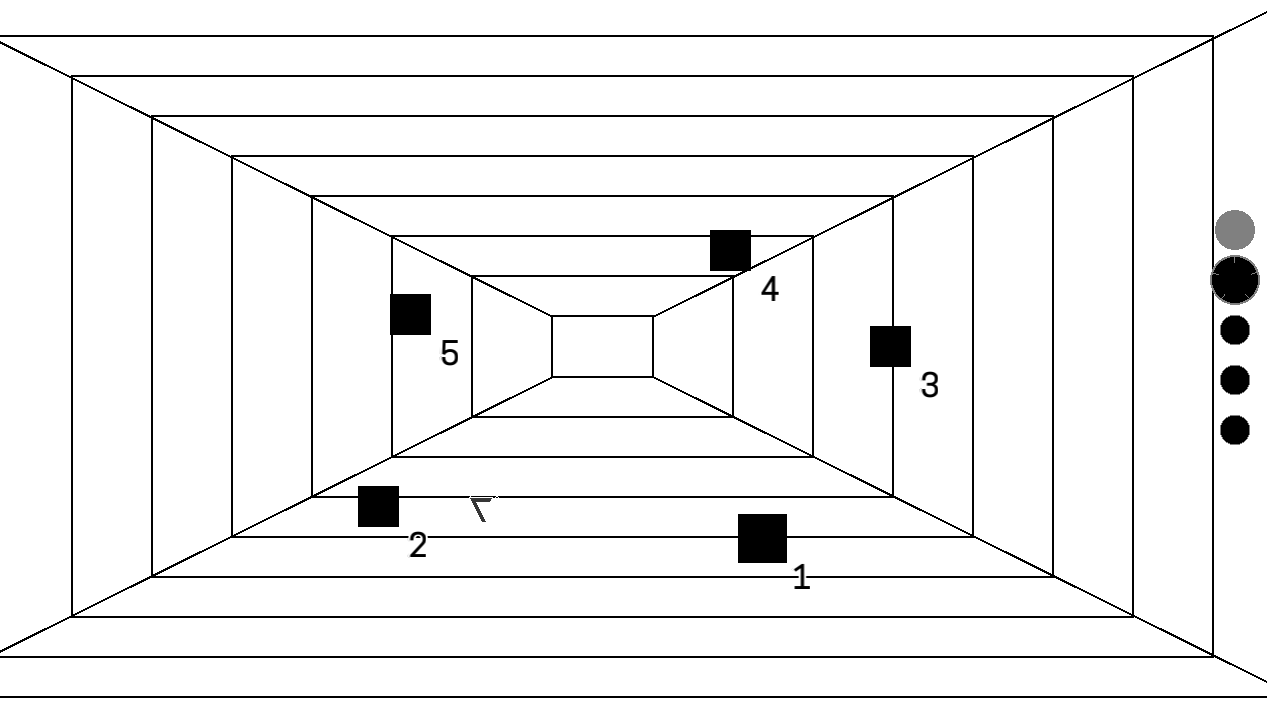
The faker illusion in this game is the one that is either actually bigger or actually smaller. I'm choosing for simple squares to be displayed so you can't easily see which shapes might be differing sizes.

The game automatically counts how many shapes are in the level, and automatically selects one to be fake by changing their size. All shapes automatically detect mouse input and can wrap across the screen border. If they're clicked, they validate whether or not they're the faker by comparing their size to the default.
After all this is set up, the game is already playable! I just need to brainstorm for different distractions for this level.
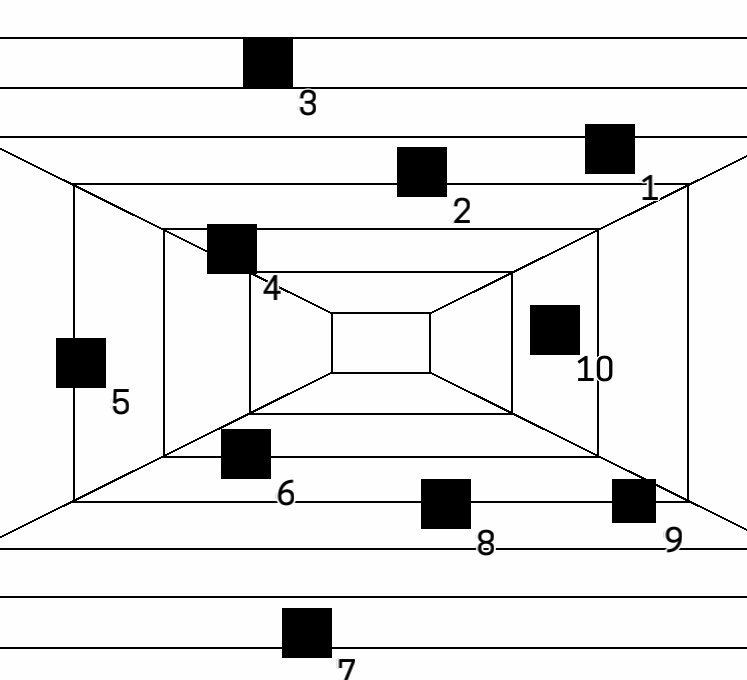
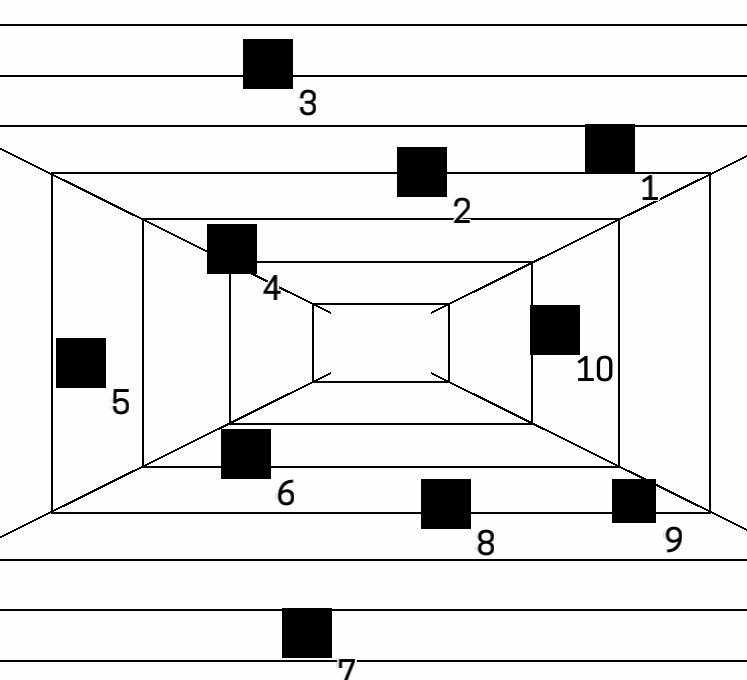
I design distractions mostly so it becomes more difficult to distinguish the faker. The properties that are interesting to muddle with vary from illusion to illusion. Here, the implied third dimension is not really a part of other illusions, which makes it interesting for distractions. So it will appear as if you're going into the tunnel by changing where the rectangles are drawn, or other kinds of rotations or movements.

Often, distractions only bring a couple of new values into the mix, so they end up being pretty easy to implement the majority of times!
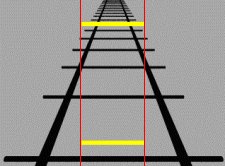
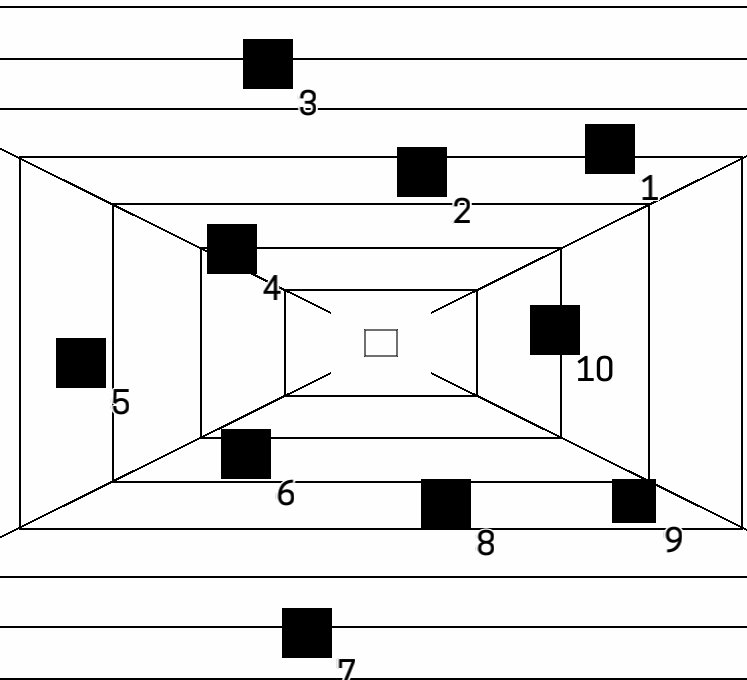
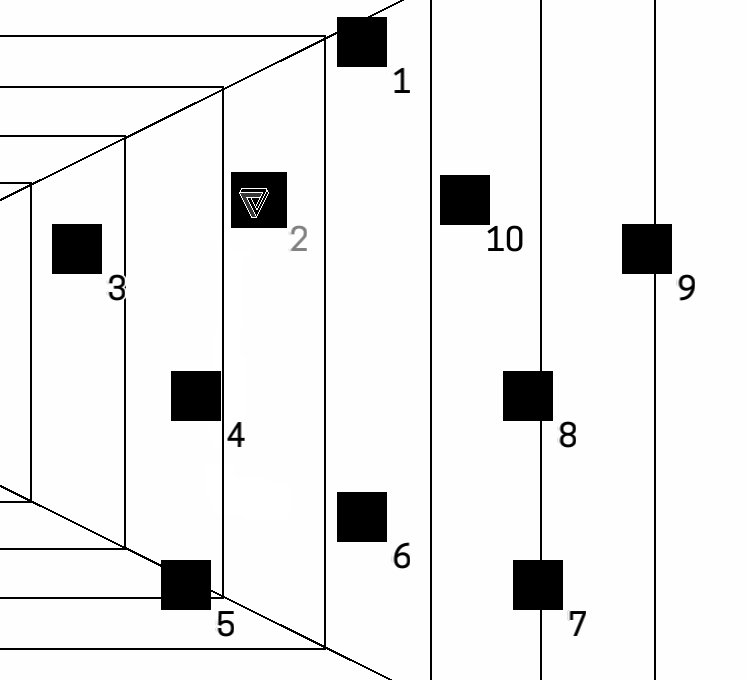
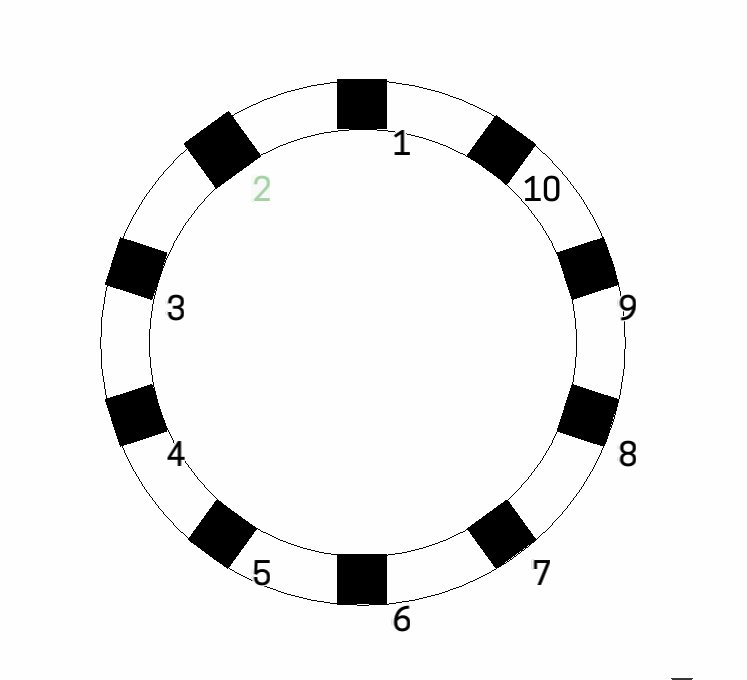
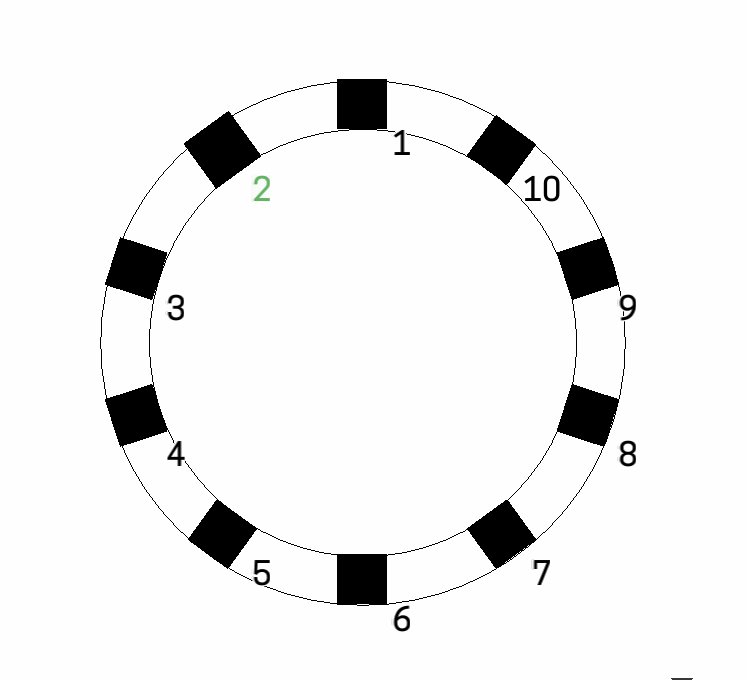
The last thing we need to do is proof that the illusion is real and the faker is indeed the odd one out, which is displayed once the player inputs the correct answer. However, since the shapes are now placed in a circle, we need to draw some circles so players can more easily compare the sizes of the shapes:

Number 2 sticks out a little bit: it's not super obvious yet but you can see it a little bit at least.
Now that this feature is implemented, the game can played through in full, but still needs a tile on the level select as well as some testing and polish, which is what generally costs me the most time. But at least I can check if an illusion is a nice fit for the game in basically no time!
Randomness changes
Like I mentioned earlier in this post, the game chooses a single random illusion on the screen to be fake. However, sometimes it chooses the same numbered illusion in a row. Because of how humans perceive randomness, they find this odd, and often since the player was already looking at that shape (since it was in the same place as the last puzzle), they can spot it too quickly.
The solution I came up with: if the random shape selector chooses the same shape as last round, it will instantly do a reroll and use that result. It is still possible the same number will be selected, but the chance of it happening has been reduced significantly!
Font
Previously, I was using the font Charter, which I also use on my own website. However, someone noted that a sans-serif font might be a better fit with my game's art style.
A serif font has little dots at the end of the characters, making them especially useful for longer texts since they help you read the characters better. Sans-serif fonts don't have dots, but they can be useful if you're trying to go with a sleeker style. Like in my case!
As you can see in action in the screenshots above, I've switched to Cooper Hewitt Medium. The interface looks a bit more consistent now! I also updated text rendering so text outlines display much more consistently.
Next up
Polish the Ponzo illusion and add a new one. I have a couple of ideas for illusions on the table but I'm not yet sure if they'll work out.
Regarding for charging for the game, currently I think this will become my first paid game, which is why I'm currently adding new illusions into the mix! I still have my doubts, but at the very least I want to make something that I can participate in sales and bundles with! And I think my game design skills have grown good enough to be able to start charging an entry prize for my work.
I am also gonna look into making mobile builds, I think. I really want to make the game for tablets, but I don't have the equipment for that at the moment, but I'm gonna look if this would be possible down the line.
I think I'm gonna keep to the rate of one devlog post per month, so see you in October!
Get Fake Illusions - Encore Update
Fake Illusions - Encore Update
Spot cheating optical illusions in the ultimate test of your focus!
| Status | Released |
| Author | Auroriax (Tom H.) |
| Tags | 2D, Difficult, GameMaker, Grayscale, Minimalist, Singleplayer, weird |
| Languages | English, Dutch |
| Accessibility | Color-blind friendly, High-contrast, Interactive tutorial, One button, Textless |
More posts
- v2.0 - Encore update: new illusions, Ultimate Shuffle, and more!Nov 19, 2021
- 07: Road to the next updateMay 03, 2021
- v1.2 (Brainbreaker) update! New illusions, controller support, & more!Dec 19, 2020
- Eyetwister Update: Keyboard support, Dark mode, and two new illusions!Oct 28, 2020
- Fake Illusions has been released!Aug 20, 2020
- Frequently Asked QuestionsAug 14, 2020
- Steam page live, launching next month!Jul 16, 2020
- 06: PolishJun 03, 2020
- Fake Illusions teaser trailer!Apr 01, 2020
- 05: The Countours illusion!Mar 14, 2020
Leave a comment
Log in with itch.io to leave a comment.